Learn how to use the Mesh Tool in this Illustrator tutorial to make a realistic leaf. The Mesh Tool allows you to build gradients with numerous colours that may be modified to create a variety of effects. The Mesh Tool will be used to add details and texture after you have created the basic shape of the leaf. This tutorial will walk you through every step of the procedure.

STEP 1
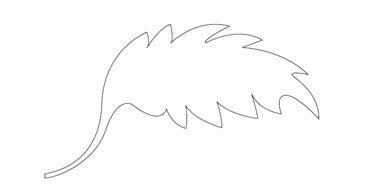
In the image given above we have an outline of the leaf. The first step is to decide if the shape you chose is a good one for applying the Mesh tool. Separate the stem of the leaf from the actual leaf area. Then create a mesh using the Mesh tool. If you were to leave the mesh points and lines that exist in the circled area, it would wreak havoc on your ability to create a realistic gradient mesh colour transitions. It would appear too sharp and appear distorted. You can’t delete them, as you would further deteriorate the mesh. The solution is to break the object apart into a stem and a leaf. Read along to know
how.
STEP 2
Duplicate the LEAF layer and name it OUTLINE. Drag this new layer below the LEAF layer and lock and hide. In the next step you will modify the overall shape of the leaf. But keep a copy of the outline for later use.

STEP 3
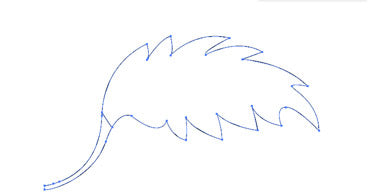
Choose the Knife tool and slice the area that you want to separate. The cut need not to be precise
STEP 4
Name the sub layer as STEM that contains the stem path and the other sub layer LEAF MESH.

STEP 5
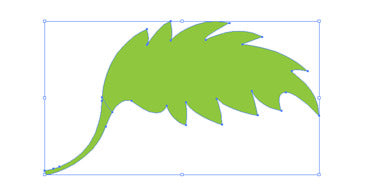
Choose or target the LEAF MESH and STEM sub layers. Fill the shapes with R: 72 G: 185 B: 51 and set the stroke to None. Now you have a base colour. Instead of adding colour to the entire leaf you need to only modify the highlights and shadows.

STEP 6
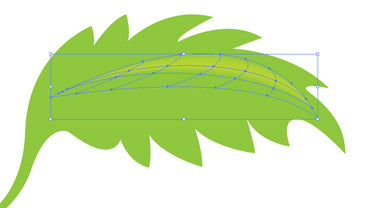
Select the Mesh tool (U). In the reference, click each of the circled areas once. Precise mesh-points are required, but try to follow as closely as possible. After each click, your mesh should begin to match the corresponding reference image. A mesh basically creates a distorted grid that follows the contours of its shape. Each time you click with the Mesh tool, you create an additional row or column for that grid. However, if you click along the same path horizontally, you will only add an additional column to the grid, and the number of rows will remain the same. Alternatively, if you add points vertically along the same path, you’ll create additional rows but not columns. Finally, if you add mesh points that aren’t on any of the existing vertical or horizontal mesh lines, then you’ll create an additional row and column. The mesh points created using the Mesh tool are similar to anchor points and paths. You select and manipulate mesh
points in the same way that you would a path.
STEP 7
Using the Selection tool, choose the LEAF layer or click the meatball in the Layers palette. Choose the open arrow Direct Selection tool from the toolbox.
There are actually two methods to select points on an existing mesh. You can use the Direct Selection tool, as suggested in step 8, or the Mesh tool itself.

STEP 8
Click on each circled mesh point and change the fill colour to R: 233 G:255 B:227. Turn on Smart Guides (CTRL/CMD +U) for the rest of the exercise. You can change the fill colour by using the Colour palette, the Swatches palette, or by double-clicking the Fill swatch in the toolbox.
STEP 9
Choose the following anchor points.
STEP 10
Change the fill colour of these points to R: 192 G: 249 B: 93. This should produce a nice colour shift along the left side of the leaf.
STEP 11
Select the points displayed in this reference image.
STEP 12
Change the fill colour to R: 98 G: 214 B: 60. Next, choose these points.
STEP 13
Change the fill colour to R:51 G:160 B:44. Use the reference image to select the remaining anchor points and change their colours accordingly. Create the veins of the leaf using the Pen tool. You can also use the layer named VEINS so that you don’t have to actually draw the veins.
STEP 14
Create a new layer called VEINS on top of the leaf objects. Using the Pen tool, draw the veins. Note that these aren’t closed paths. When you wish to end your path, just press the ENTER/RETURN key.

STEP 15
Choose all of the paths on the VEINS layer. Then go to Window > Brush Libraries > Artistic_ Calligraphic. Select the 3 pt oval brush near the bottom of the palette to apply to the paths.
STEP 16
Unlock and choose the OUTLINE layer. Pick the 3 pt oval brush from the same palette to apply to the outline path around the leaf. You are done!








